Testing and Publishing Updates
In this guide, we'll provide you with some guidance on how you can test and validate any changes made to DataGrail Consent before deploying to your site. The setup you choose will depend on how your internal team is setup to manage DataGrail Consent alongside your website and Google Tag Manager.
Any changes made within DataGrail Consent must be pushed to Google Tag Manager with each change. In accordance with common privacy frameworks, we generate a new version ID that maps to each specific change, which is stored as part of your audit log records.
What Changes Require a "Review and Update" Action?
In general, any adjustment to any option in DataGrail Consent requires an update of the banner to be sent to your website via Google Tag Manager. Examples include:
- Updates to the banner appearance, including its layout, button text, behaviors, etc.
- Updates to behaviors by policy, such as flipping US-based visitors to have the banner shown to them by default, rather than hidden.
- Enabling Google Consent Mode support within DataGrail.
- Accepting DataGrail driven updates, like performance improvements, global style updates, and others. DataGrail will inform you well in advance of any (rare) changes that may result in how Consent behaves on your production sites.
Any existing installed CMPs will conflict with DataGrail Consent's functionality on your site. If you are setting up DataGrail Consent for the first time, you should only do so using a staging environment.
Testing Updates Using a Staging Environment
If you have a staging replica of your production website, you may opt to first publish DataGrail updates to the container connected to this staging environment. In a software development lifecycle (SDLC), a staging environment is meant to be a perfect replica of the next version of what will appear live to all visitors of your site in production. It may be useful to test DataGrail Consent within a staging environment to confirm DataGrail successfully handles new inline scripts being deployed on your production site, or how it otherwise works with 3P tools like Shopify.
If you choose to test DataGrail Consent functionality within a staging environment, keep in mind the following:
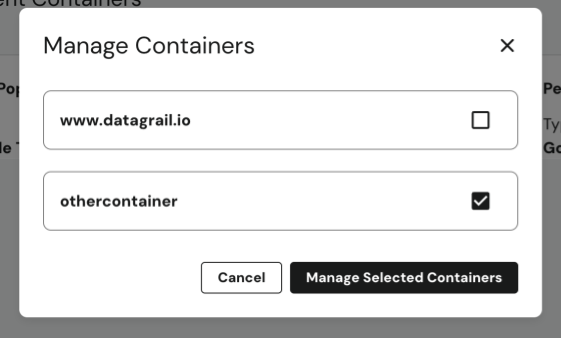
- DataGrail must be configured to manage the container connected to your staging environment. This container may be different than the container connected to your website's production environment. You can manage containers within the settings page.

- Ensure your staging website is a replica of what is available to all users in production. There are many considerations to make here, which not only accounts for visual changes like how the site appears in your browser, but also deeper architectural changes which can impact how DataGrail Consent functions. If your staging environment has too many differences from production and you see issues with how DataGrail Consent is functioning on your site, you must first eliminate any other extraneous factors such as these differences before diagnosing issues with Consent specifically.
Testing Updates Using Google Tag Assistant
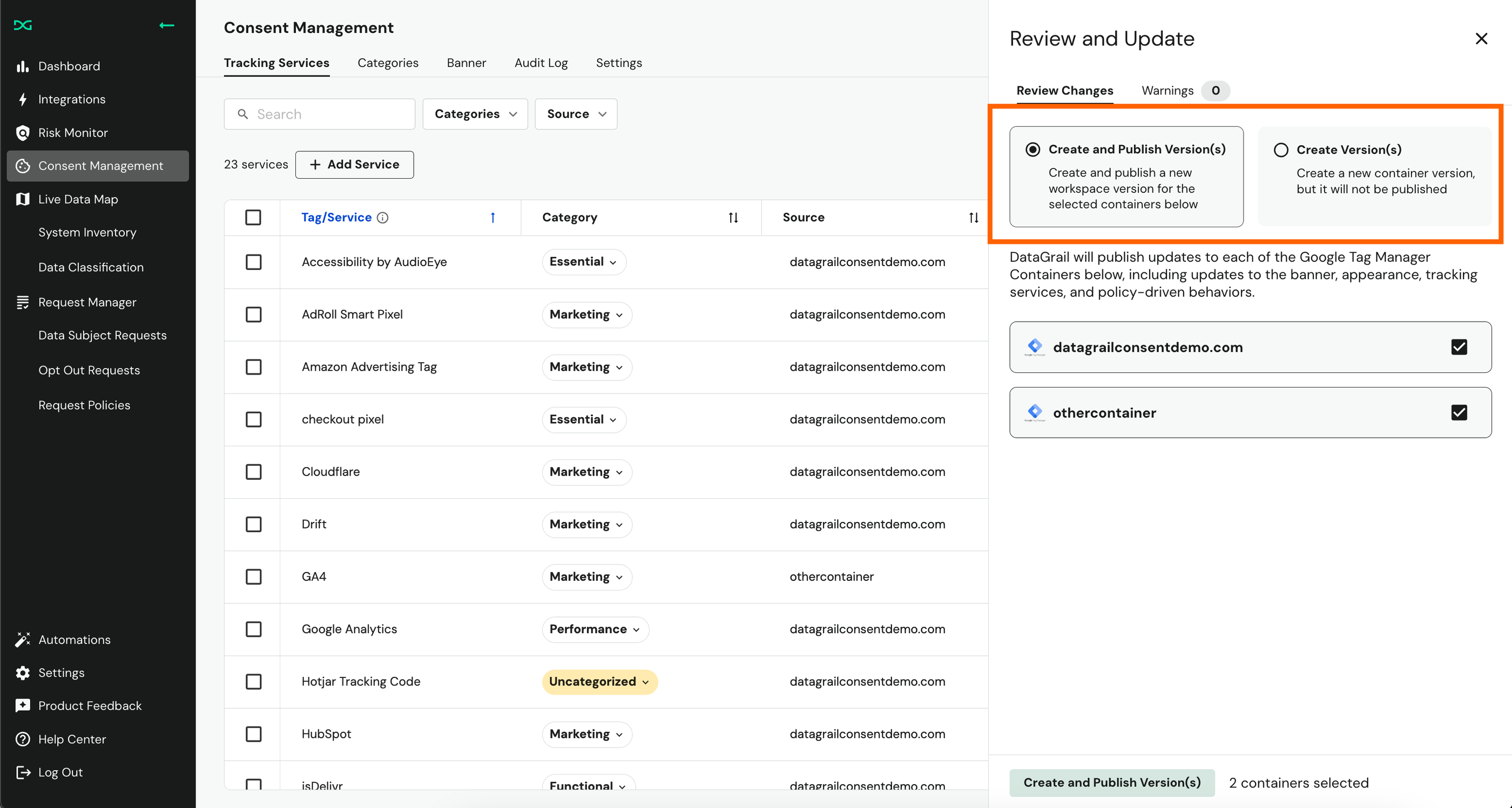
Each time you make a change in DataGrail Consent, you can choose to create an update by either generating a new container version or generating a version and setting this version as the live version deployed to your websites connected to that container.

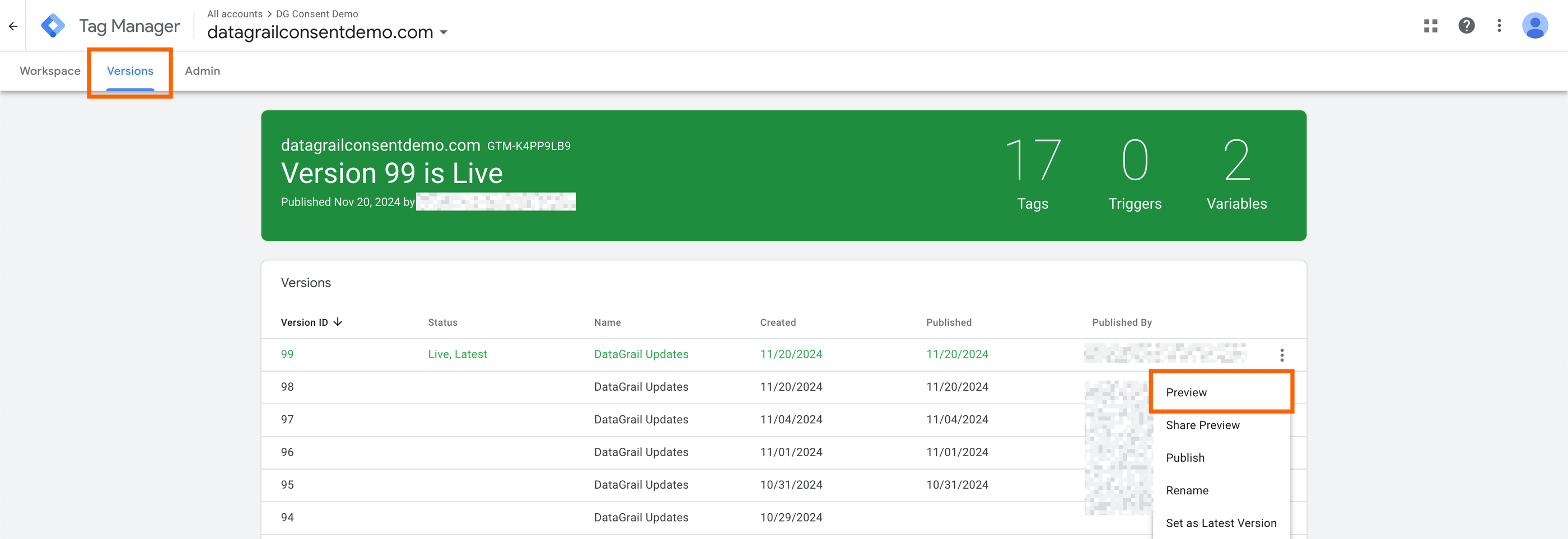
DataGrail offers the ability to create versions without publishing as a live version so you can use Google Tag Assistant, a built in feature that allows you to view a sandbox environment of your website running a specific version of your container.
In this case, you can select the version that DataGrail created which includes the DataGrail Consent code used to drive the management of consent on your website.

Cloning your Google Tag Manager Configuration
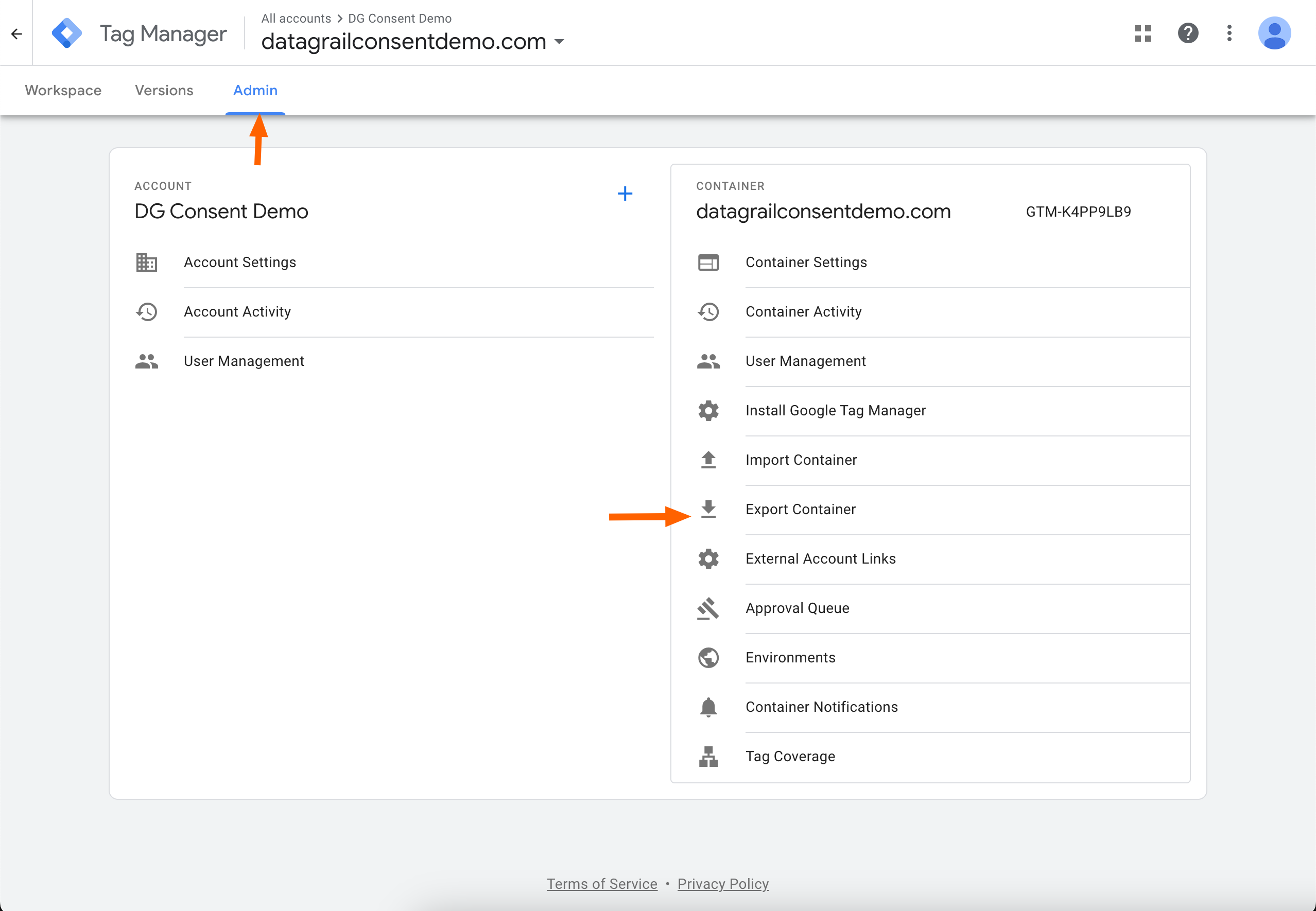
If you don't already have a staging container to map to your staging website, you can use Google Tag Manager's built in export/import functionality to clone your container tags and settings to a new container that will be attached to the staging site. See the below screenshot to find the import/export actions within the admin tab.

Testing Updates "Silently" With Your Production Site
This is only recommended for teams that do not have engineering resources to create isolated staging environments from the live site your visitors see.
In this option, you proceed to publish all updates as a new live version but set all policies as "opt-out" and "hide banner". This effectively makes the banner invisibly deployed on the site, and we'll only set a cookie and block trackers if the banner notice is revealed via link on your site to set a preference or the browser sends the GPC or DNT signals.
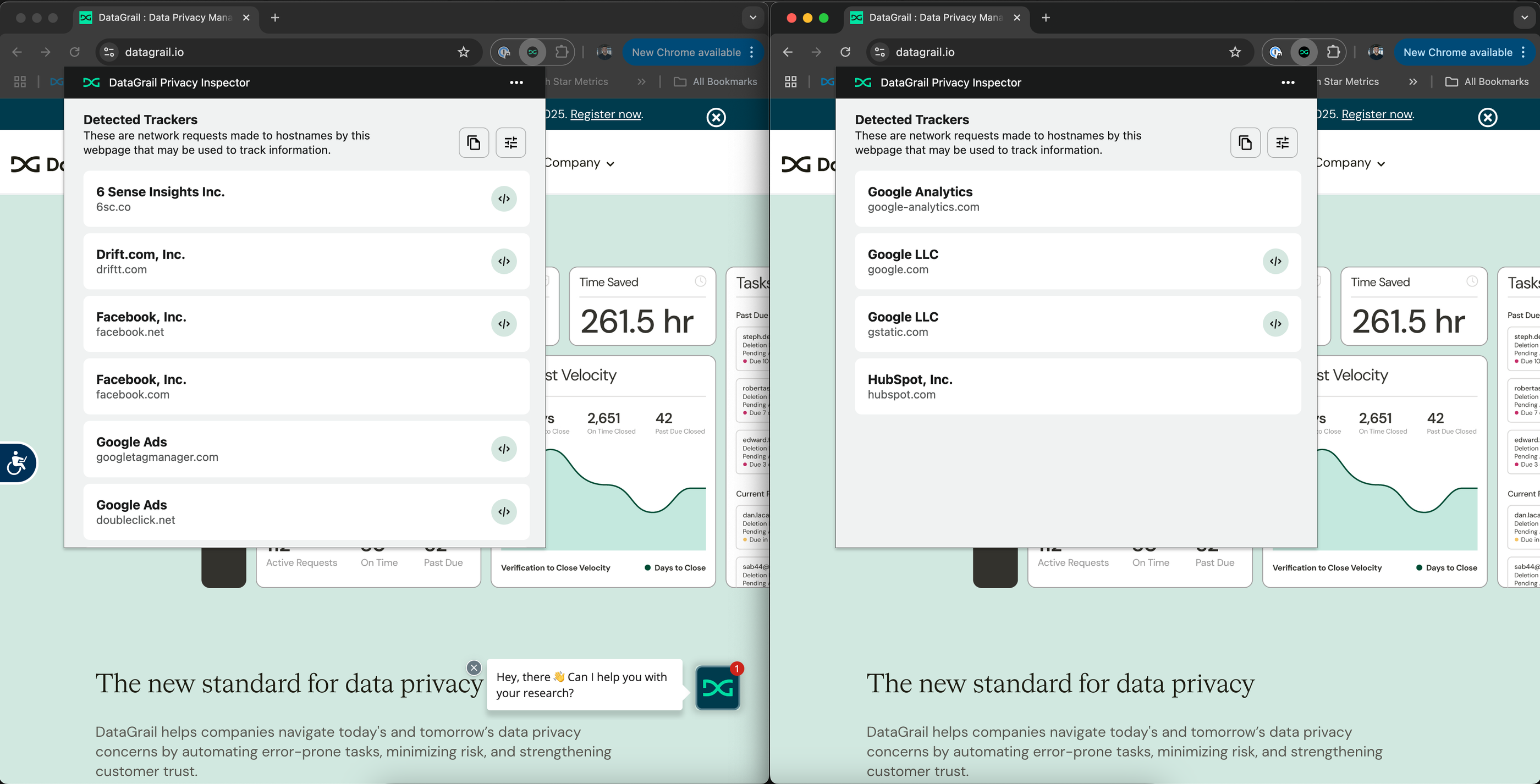
Testing Blocking Functionality With The Privacy Inspector
The DataGrail privacy inspector can come in handy when wanting to confirm successful management of a data subject's consent preferences. Once DataGrail Consent is deployed on your site, you can try different categorization preferences and observe how the Privacy Inspector reveals or dismisses trackers from the list as a result.

Left: All scripts are allowed to function. Right: Only essential scripts are allowed to function. The scripts on the right that remain are for reCAPTCHA elements on the site and do not sell or share information.
Tip: You can quickly reveal the banner to try a new scenario by typing in the following command within your browser's developer console: window.DG_BANNER_API.showConsentBanner()
Disclaimer: The information contained in this message does not constitute as legal advice. We would advise seeking professional counsel before acting on or interpreting any material.